Front-end Style Guides
Creating and Maintaining Style Guides for Websites
Style guides, once the exclusive domain of print designers, are now finding their way onto the web. In this book, you'll learn about the style guides that have been created specifically for websites, and how to make and maintain your own.
Designers and developers have taken different approaches to putting together their own web-based style guides. This book highlights the various techniques and the projects that have used them. It's packed with practical tips, whether you're starting from scratch or assembling one for an existing site.
This book is for people who build stuff for the web and want to make their own style guides. It's full of techniques, practical advice and examples for both coders and non-coders.
Chapters
-
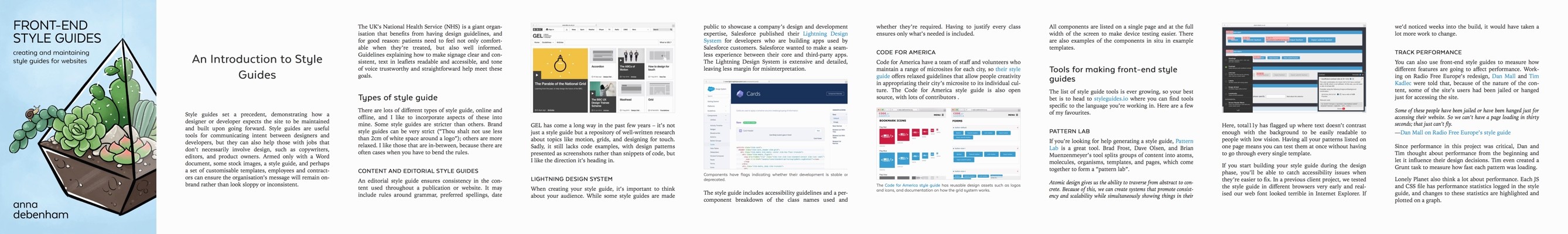
An Introduction to Style Guides
An overview of the different types of style guide, from print to web, and the terminology used to describe them.
-
Embracing Systematic Web Design
The broad range of approches to style guides for websites, and the types of projects they work best for.
-
Why a Front-end Style Guide?
How style guides can help improve your website and build processes, and some of the pitfalls to avoid when building and maintaining one.
-
Building Your Own Front-end Style Guide
A step by step guide to building your own front-end style guide, and keeping it maintained over time.
-
Front-end Style Guide Examples and Tools
Real examples of style guides to inspire you in building your own.
-
The Future of Front-end Style Guides
A summary of what the future of front-end style guides may look like.

🇪🇺 Trying to purchase from the EU? Please email me at anna@maban.co.uk.
(Sorry, it's a Brexit thing…)
Includes .epub, .mobi and .pdf files.
- ISBN: 978-1-5272-0460-7
- 11,000 words, 6 chapters.
- Edited by Cennydd Bowles
- Technical Edit by Paul Robert Lloyd
- Cover design by Geri Coady