Portfolio
Side projects
-
Front-end Style Guides

An e-book about style guides for people who build websites. Learn how to create comprehensive style guides for the web, whether you’re starting from scratch or assembling one for an existing site.
-
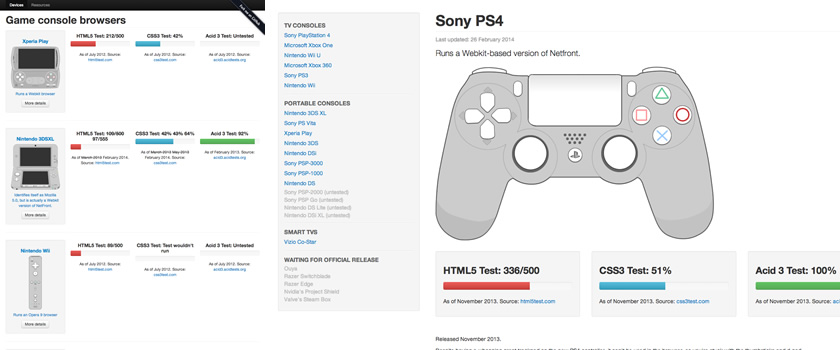
Game Console Browsers

A site that documents the range of browsers on game consoles. It includes stats on browser support, diagrams of the controllers, and screenshots of how sites display on the various devices.
-
Product Planning Prompt Pack

A pack of cards used as a tool for feature planning, to help teams to consider things that are often forgotten until it’s too late.
-
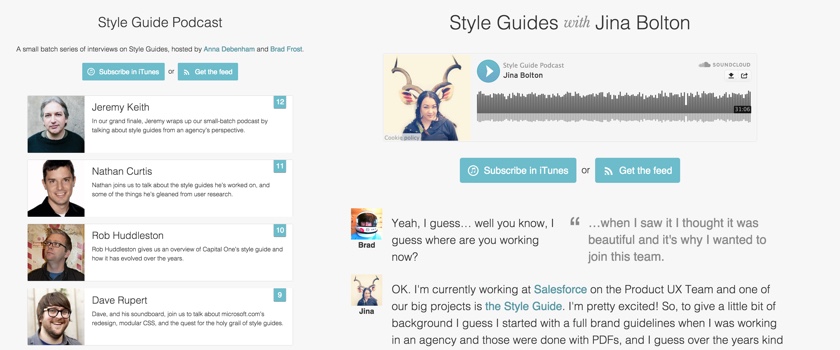
Style Guide Podcast

A small-batch podcast about Style Guides and Pattern Libraries, which I co-hosted with Brad Frost. Each episode is 30 minutes long, and has a different guest talking about how they approach making style guides.
Client work
-
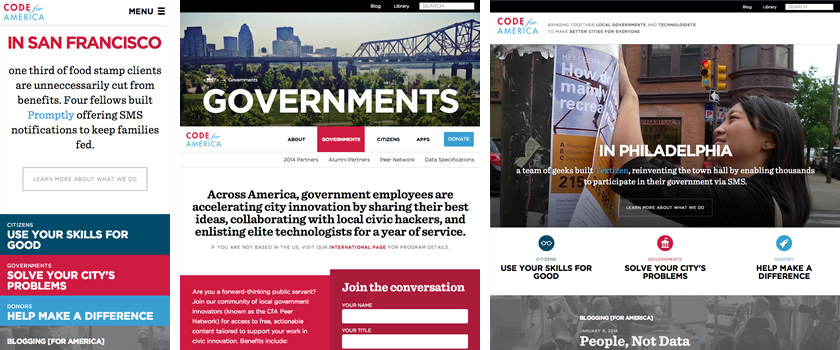
Code for America

Code for America, with Clearleft
Involvement
Front-end development with Clearleft, building a pattern library. Worked remotely with the Code for America team based in San Francisco.
-
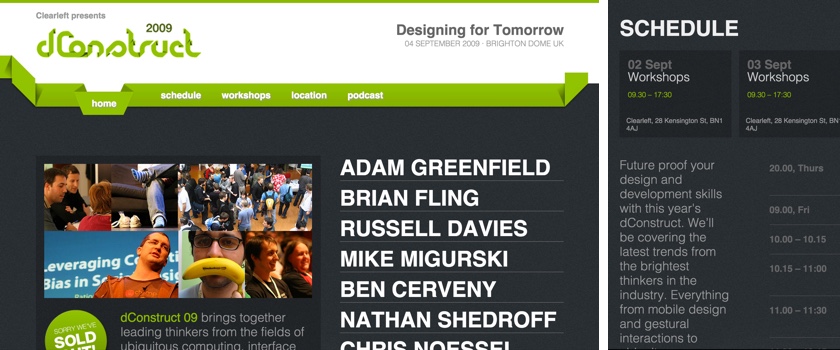
dConstruct 2009

Clearleft
Involvement
I worked on the HTML and CSS for Clearleft’s dConstruct 2009 website, using microformats to mark up the schedules and locations.
-
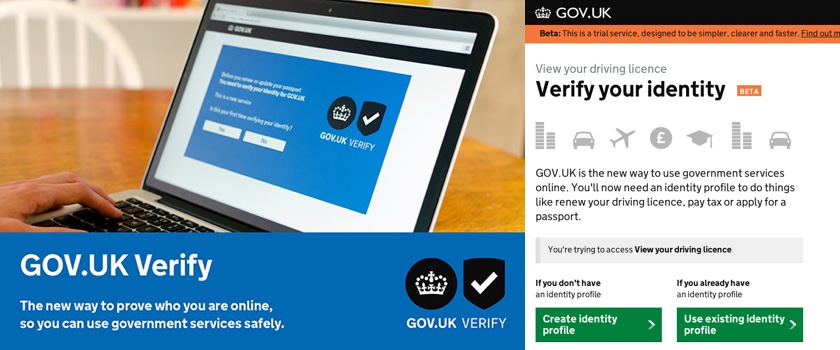
Identity Assurance programme prototypes

Government Digital Service (GDS)
Involvement
Front-end prototypes for the Identity Assurance programme that were iterated on and tested with users on a fortnightly to weekly basis.
-
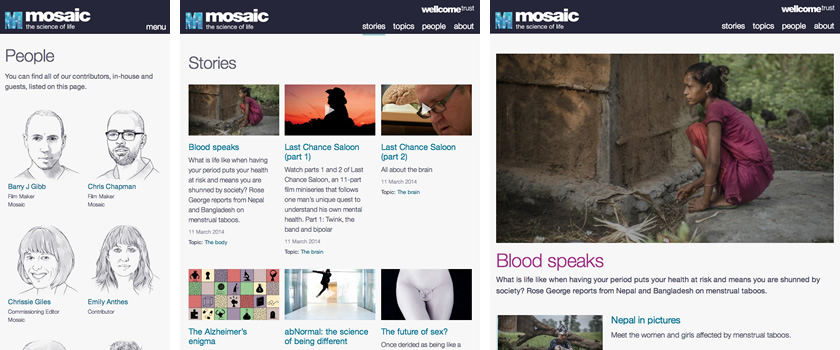
Mosaic Science

Wellcome Trust, with Clearleft
Involvement
Front-end development with Clearleft, working on site in London with Wellcome Trust's web designers
-
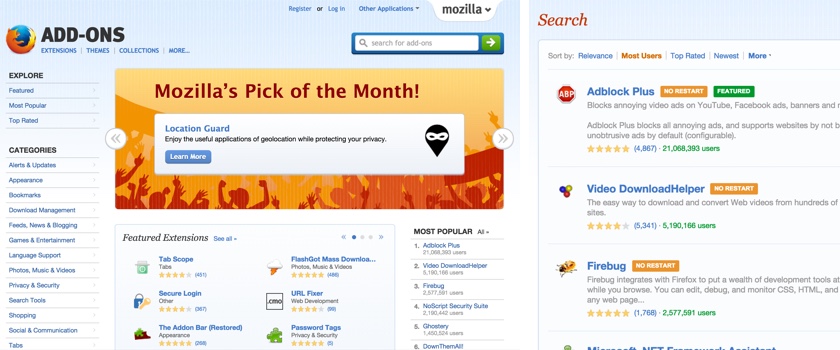
Firefox Addons

Mozilla, with Clearleft
Involvement
While interning at Clearleft, I helped work on the front-end code for the Mozilla Addons site, pair programming with Natalie Downe.
-
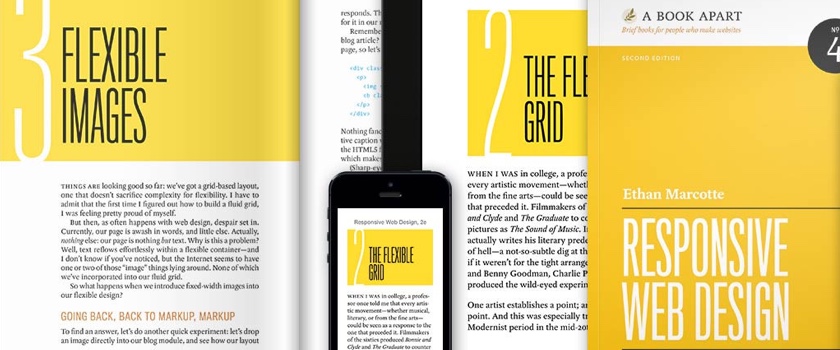
Tech Edit of Responsive Web Design

A Book Apart
Involvement
Tech-editied the second edition of Responsive Web Design, by Ethan Marcotte
-
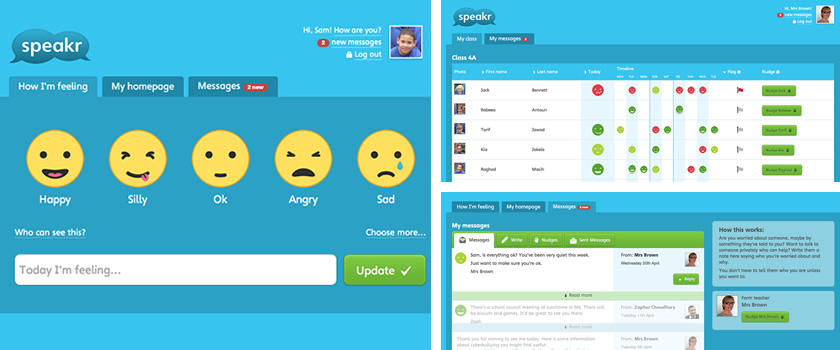
Speakr prototype

Speakr
Involvement
HTML and CSS, Research and testing the prototype in schools
-
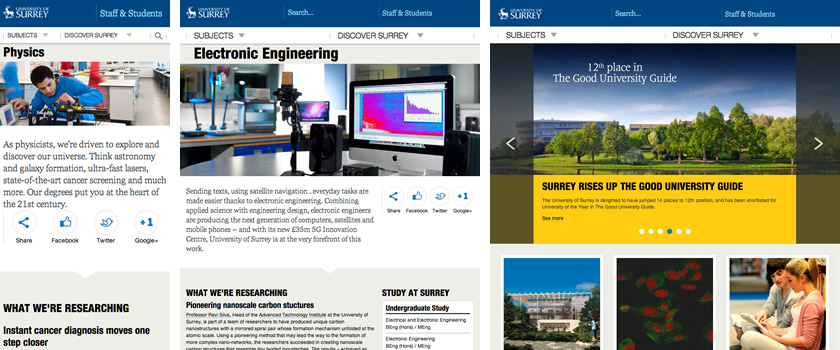
University of Surrey responsive redesign

University of Surrey
Involvement
UX prototyping and front-end development, working on-site in Surrey alongside UX designer Leisa Reichelt and the University of Surrey's in-house web team
-
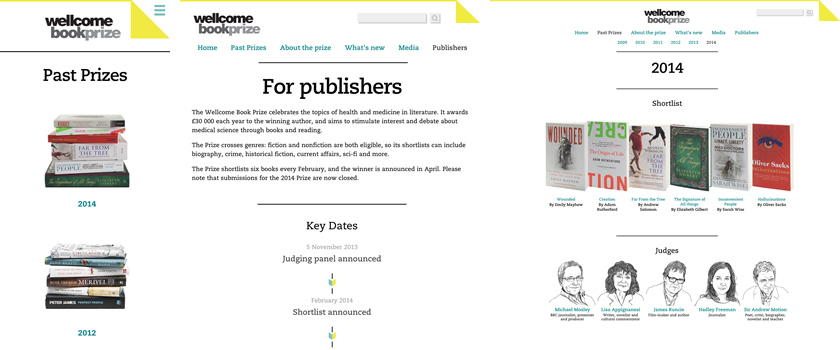
Wellcome Book Prize

Wellcome Trust, with Clearleft
Involvement
Front-end development with Clearleft, working on site in London with Wellcome Trust's web designers
-
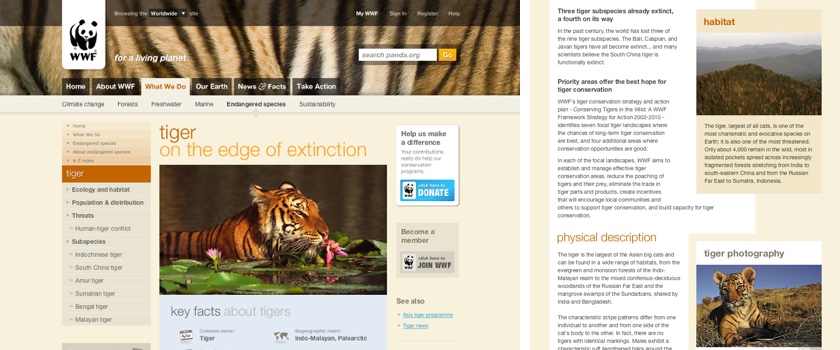
WWF website

WWF, with Clearleft
Involvement
I pair programmed with Natalie Downe on the HTML and CSS.