Chrome transform:rotate bug
/67
I just wanted to quickly write up about a bug I've found in the latest build of Chrome (18.0.1025.142), just in case anyone else experiences the same thing. I've filed a bug report on Chromium (Issue 120846) and have found a way to fix it.
I'm not sure how widespread the problem is or if it just affects Chrome on Macs, but I imagine it'll be fixed quickly. I've never filed a browser bug before, so maybe this will be useful if you ever need to.

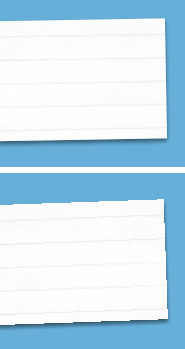
This morning I turned on my computer, opened Chrome and started working on a project I've been doing for a few weeks. I've got a couple of divs that have a notepaper texture background and are rotated slightly in the CSS, but today the edges looked really jaggedy. I'd taken a screenshot of the site the day before and hadn't changed any of the code since. Now it looked really bad.
It seemed fine in Safari and Firefox though, and I had other things on the site that were rotated that didn't have this problem which was weird.
I tweeted about it, and people gave me good suggestions, such as rotating it 360deg, restarting the computer in case there was a video card problem, using background-clip or applying -webkit-transform-style:preserve-3d
None of these seemed to do the trick though. Then Aegir and Peter suggested it might be related to a silent Chrome update the night before. The update made some improvements to Canvas2D and WebGL.
The demo
To test if it really was a bug in the browser rather than my code, I isolated the code and created a demo of the problem. I discovered I only get jagged edges on rotated elements if they have a repeating background image. Elements without a background image but a background colour didn't have jagged edges. Elements with both were fine too, as long as the colour was similar.
Before filing the bug with the Chromium team, I had to check it wasn't actually a webkit bug. (webkit bugs go to a different place). I downloaded the nightly build of webkit, and my demo looked fine in there, so it's definitely a Chrome thing.
The fix
The solution is to apply a background colour when you have a repeating background image. The colour needs to be close to that of the background image. This is good practice anyway and something I should have done, so that any text over the background is still readable if the image doesn't load. It might not be practical for every situation, such as if the background image is made up of different colours, but hopefully it'll be fixed soon.