CreativeJS workshop
/61
I’ve just attended Seb’s CreativeJS workshop in Brighton. After seeing Seb talk at last year’s Full Frontal, and this year’s Update Conference, I was inspired to learn more about what new and exciting things can be done with Javascript.

I haven’t done much programming before. I started out trying to learn Visual Basic and Actionscript when I was around 15, but didn’t get very far with it. I’ve been intrigued by projects like Rawkets, and wanted to see what else is possible.
Seb began the day teaching us how to make particles in a canvas. We started by coding a tiny spec on the screen, then got the spec to move, then gave it properties like drag and gravity. Then things got really exciting and we made lots of specs that cascaded from one point, then ones that shimmered and bounced and followed the cursor (yeah, just like old times).
Next up, we learnt how to draw shapes on the canvas. The way we did this reminded me a lot of programming the Turtle in Logo.
Drawing a square in Logo:
FORWARD 10
LEFT 90
FORWARD 10
LEFT 90
FORWARD 10
LEFT 90
FORWARD 10
LEFT 90Drawing a square in Canvas:
c.beginPath();
c.moveTo(0,0);
c.lineTo(10, 0);
c.lineTo(10, 10);
c.lineTo(0,10); 
It was somewhere around this point that Seb mentioned the words “pi” and “trigonometry”, and my brain started doing a Homer. He explained everything in a really easy to understand way though that made maths suddenly cool.
Using trigonometry, we went on to make asteroids and spaceships, and on the second day, Seb showed us how to make a 3D canvas. He used Father Ted’s explanation of perspective as a guide. The 3D stuff was incredibly cool, but my brain was feeling a little full by this point.
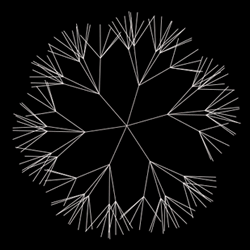
My favourite part of the workshop was when we started programming trees that grew. We used loops to create the branches, and these branches would make baby branches, and after a certain point the browser would freak out and crash. I managed to make this happen a lot.
We got some time in the afternoon to work on our own projects. I had fun attempting to make a dandelion seed that floated around the screen. This didn’t really work as well as I’d hoped, and this was as far as I managed:

It doesn’t move, just twitches a bit, and I found it difficult to create more branches without my browser wimping out on me.
Although I can’t think of any real practical application for what I’ve learned just yet, I’m sure if I keep practicing, it’ll be more useful further down the line. The theory will be handy, and it was really nice having fun trying something new and feeling properly challenged.