Pre-Development Website Planning
/33
While working at Clearleft, I learnt the importance of thorough planning before site development. Planning how you are going to write the code is just as important as how you are going to design the site. It makes you really think about blocks of content as individual, reusable components and helps make your CSS more consistent and easier for someone else to understand.
There are lots of different ways you can plan a site. Here are 3 that I really like.
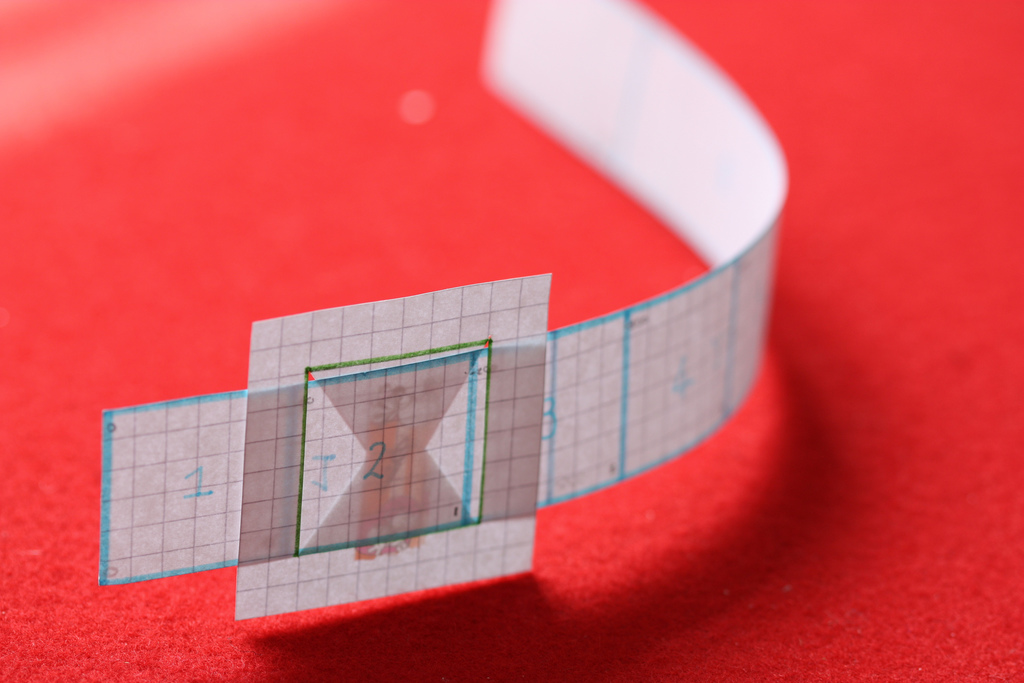
Sketches
These pictures show how Natalie Downe plans her code using sketches. Please take a look at some more of these on her Flickr photoset on Planning Artifacts because they really are very inspiring.
3D Models
Natalie also makes 3D models for interactive elements of sites. This is a jQuery slideshow.

One of the things I like a lot about Natalie’s method of planning is that it gets you away from the computer. And for those of us who spend all day staring at a glowing rectangle, that’s got to be a good thing.
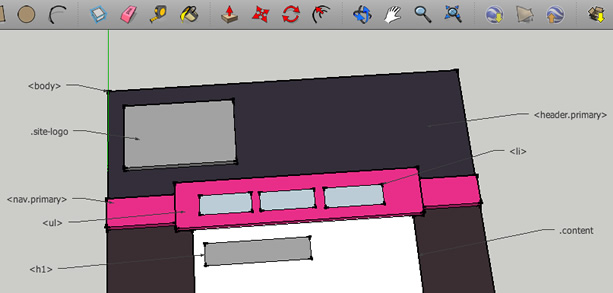
Computer Models

If you’re more inclined to planning on the computer, or want something to use in documentation, you might find computer software more appropriate. I like using Google SketchUp to prototype sites, particularly ones with a number of layers or if I’m working with other people on the same code. It’s an architecture application, but I like using it for sites because it lets you view the model in 3 dimensions (great for z-indexes), it’s free and also a lot of fun to use.
I’d love to see other examples of website planning if you do something differently. And if you don’t currently, I would really encourage you to spend a few minutes trying out one of these methods, even if it’s for very small sites, as it will really improve your code.